تنظیمات Caching
- برای تعیین نحوه کَشینگ فایلهای وبسایتتان میتوانید از قسمت «تنظیمات Caching» نحوه کَشینگ فایلهای وبسایت خود را سفارشیسازی کنید.

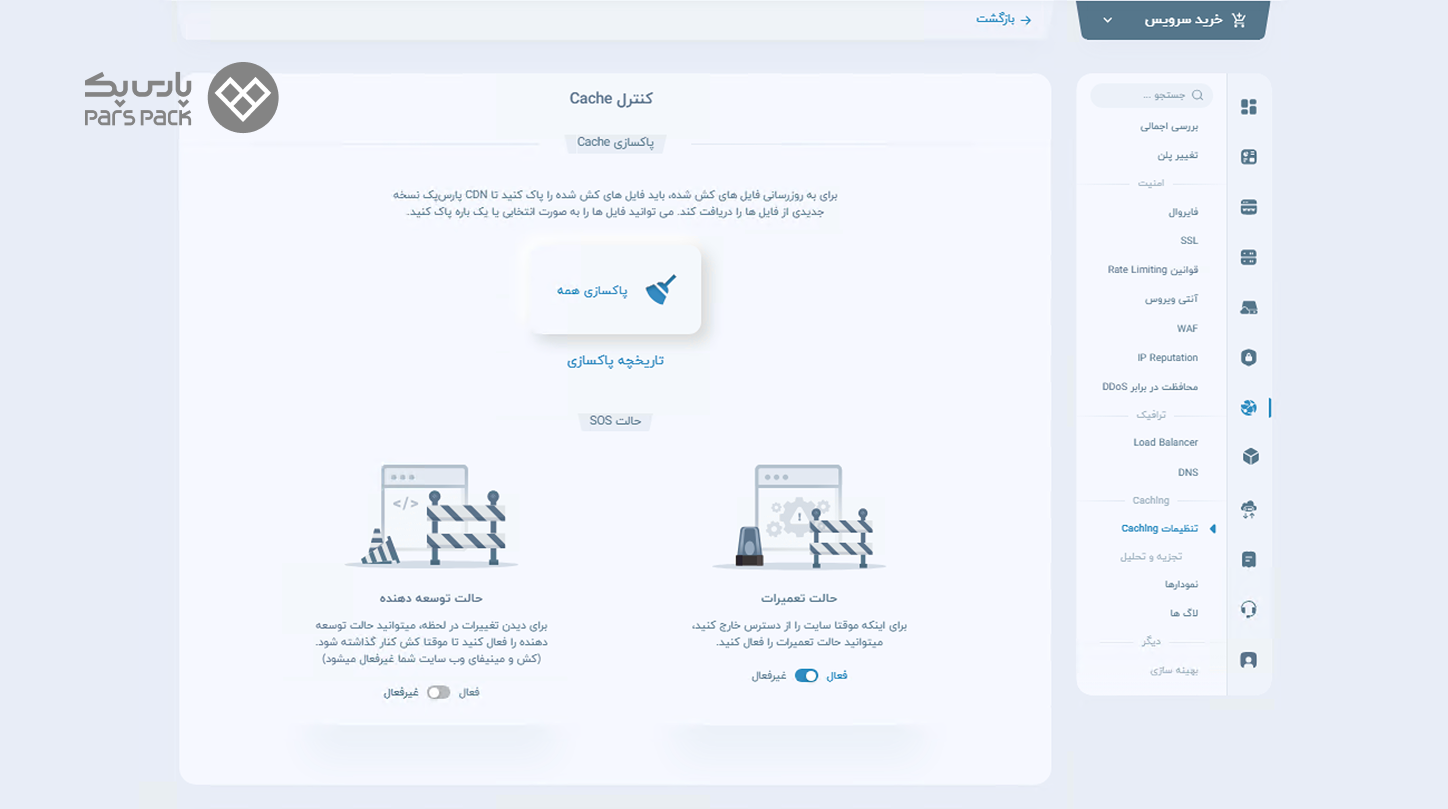
- با انتخاب گزینه «تنظیمات Caching» وارد صفحه جدیدی مانند تصویر زیر خواهید شد.

- در این صفحه زمان کَشینگ را میتوانید بهدلخواه برای دامنه و تمامی زیر دامنهها از یک دقیقه تا یک روز در نظر بگیرید. درصورت انتخاب هر یک از زمانها، کَششدن محتویات وبسایتتان مطابق با این زمان انجام خواهد شد.
برای مثال، اگر زمان کَشینگ را «۳۰ دقیقه» انتخاب کنید، هر ۳۰ دقیقه یکبار شبکه توزیع محتوا فایلهای وبسایتتان را در حافظه کَش سرورهای خود ذخیره میکند.
مدت زمان کَش انتخابی به نوع فعالیت وبسایتتان بستگی دارد؛ این زمان برای وبسایتهای پویا و ایستا میتواند متغیر باشد. وبسایتهایی که تغییرات زیادی دارند، بهتر است مدت زمان کمتری را انتخاب کنند. اما اگر محتوای وبسایتتان تقریباً ثابت است و تغییرات زیادی ندارد (اصطلاحاً محتوای صفحههای وبسایتتان استاتیک است)، مدت زمان بیشتری را برای کَشینگ انتخاب کنید تا درخواستهای زیادی به سرور میزبان وبسایتتان ارسال نشود.
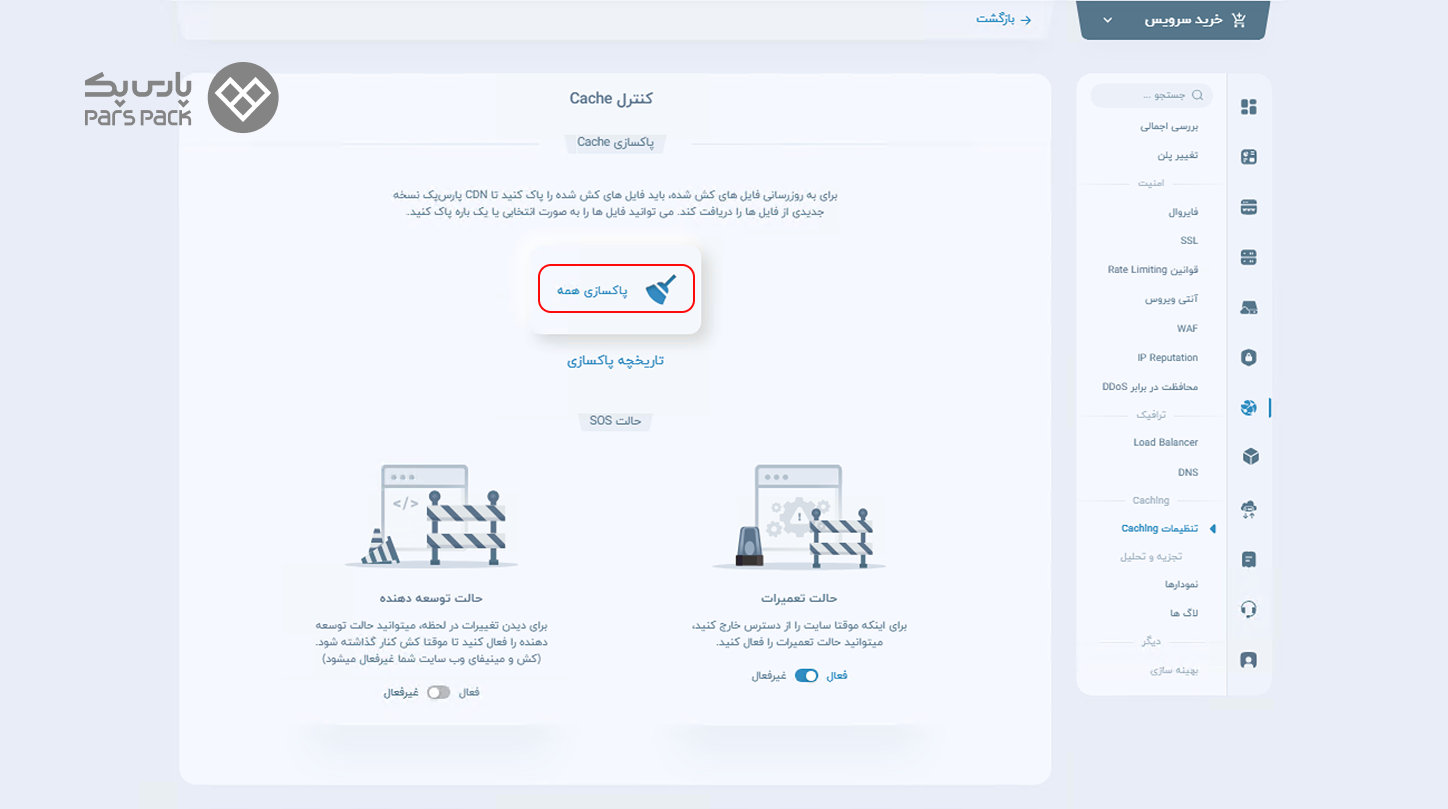
- در اولین بخش از تنظیمات کَشینگ، بخش پاکسازی Cache قرار دارد که برای بهروزرسانی فایلهای کَشینگ سرورهای CDN باید فایلهای کش قدیمی را پاک کنید تا CDN پارسپک نسخه جدیدی از فایلها را دریافت کند. میتوانید فایلها را بهصورت یکجا پاک کنید.

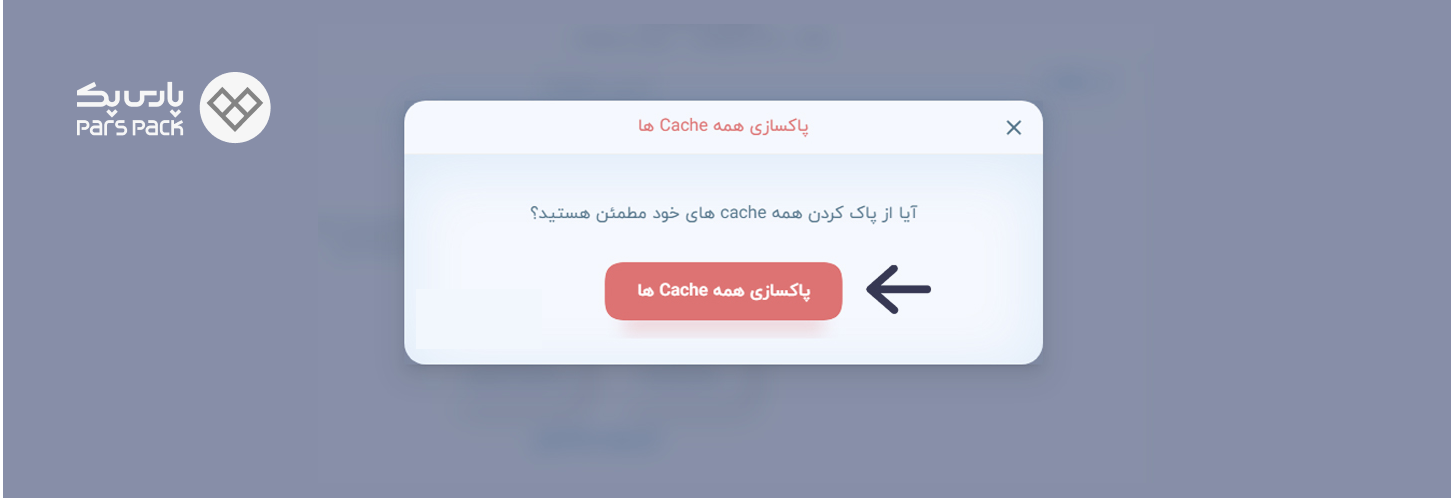
- با کلیک روی گزینه «پاکسازی همه» یک کادر جدید باز میشود که تایید نهایی برای پاککردن همهی کش را از شما میگیرد. برای پاک کردن فایلهای کَشینگ روی گزینه «پاکسازی همه فایلها» کلیک کنید.

- با کلیک روی گزینه «تاریخچه پاکسازی» میتوانید نمای کلی از فایلهای کشینگ پاکشده را مشاهده کنید.

- در بخش تاریخچه پاکسازی، اطلاعاتی همچون نوع، تاریخ و وضعیت پاکسازی نمایش داده میشود.

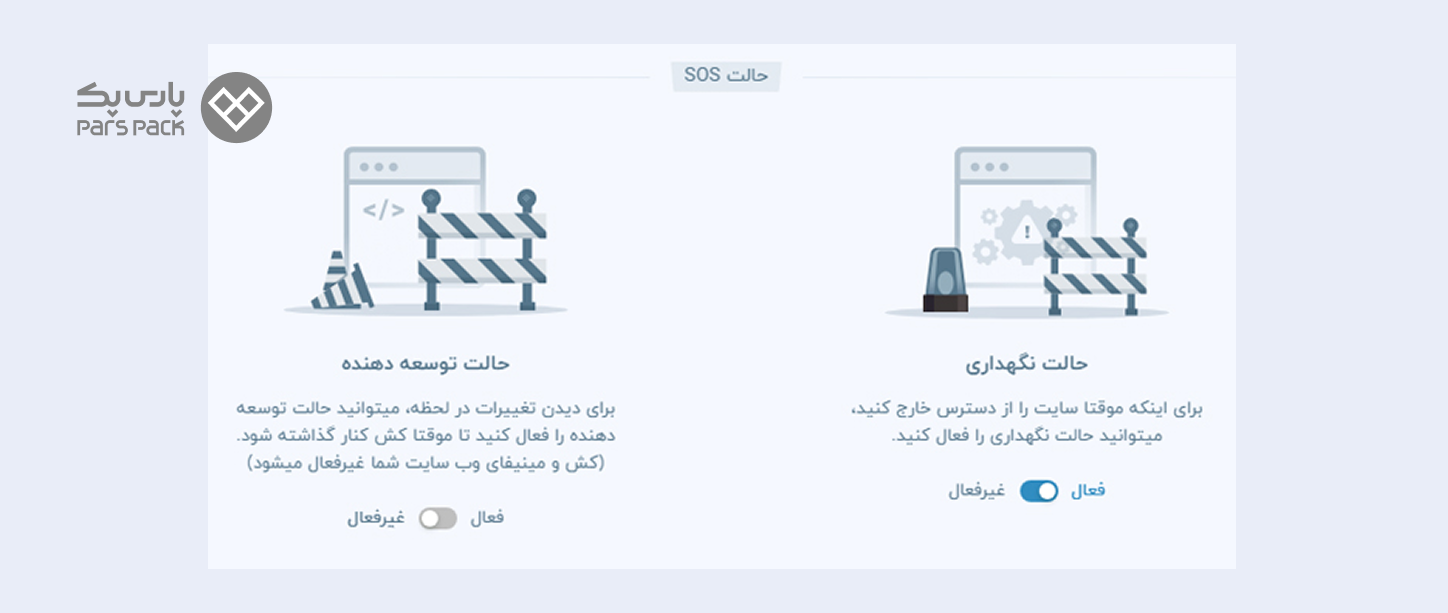
- در بخش «حالت SOS» میتوانید حالت نگهداری یا توسعه را فعال یا غیرفعال کنید.

- حالت نگهداری برای زمانی مناسب است که میخواهید تغییراتی را روی وبسایت خود انجام دهید و نیاز است بهصورت موقت وبسایت شما از دسترس کاربران خارج شود. در این حالت، صفحهای با پیام «در حال تعمیر هستیم» به کاربران نمایش داده میشود.

- حالت توسعهدهنده برای زمانی مناسب است که میخواهید تغییراتی را روی وبسایت خود انجام دهید و نیاز است تغییرات را در لحظه مشاهده کنید. در این حالت، کش و مینیفای وبسایت شما غیرفعال میشود تا تغییرات شما بهسرعت روی وبسایت اعمال شوند.

توصیه میشود در هنگام انجام تغییرات روی وبسایت، حالت نگهداری را فعال کنید تا از بروز مشکلات احتمالی جلوگیری شود.
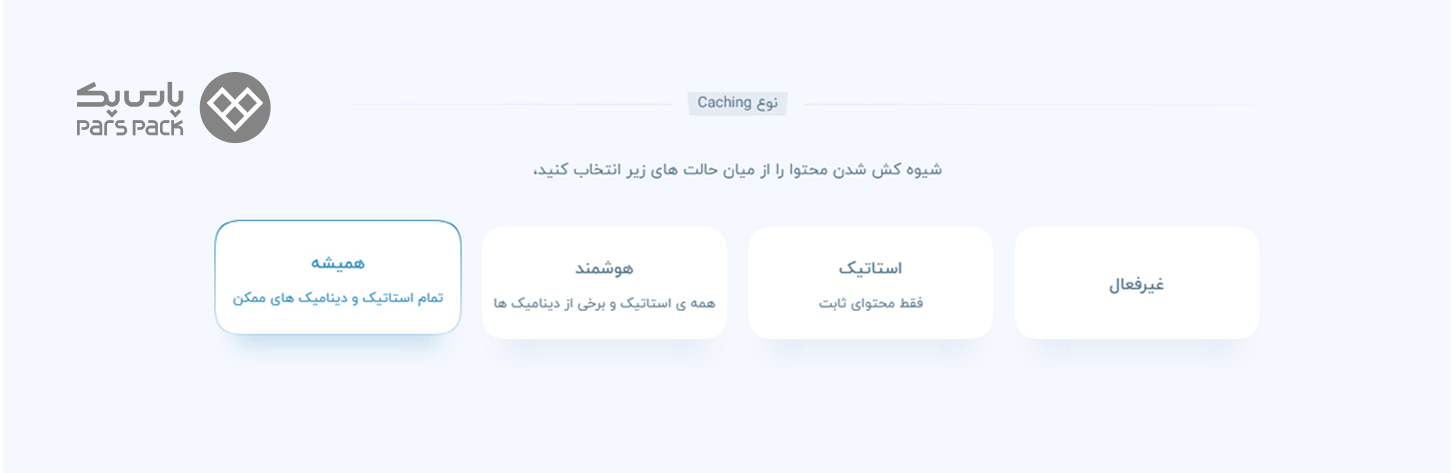
- نحوه ذخیرهسازی فایلهای شما به چهار روش «همیشه، هوشمند، استاتیک و غیرفعال» قابل تنظیم است.
- حالت استاتیک: در این حالت، فقط محتوای ثابت صفحه در حافظه کش ذخیره میشود. محتوای ثابت شامل تصاویر، فایلهای CSS و جاوا اسکریپت است که معمولاً تغییر نمیکنند.
- حالت هوشمند: در این حالت، تمام محتوای استاتیک و برخی محتوای داینامیک بهصورت هوشمند ذخیره میشوند. محتوای داینامیک شامل متن، اسکریپتها و عناصر تعاملی است که ممکن است تغییر کنند.
- حالت همیشه: در این حالت، تمام محتوای داینامیک و استاتیک صفحه در حافظه کش ذخیره میشود. این حالت عملکرد بهتری دارد، اما ممکن است باعث افزایش مصرف حافظه شود.
- حالت غیرفعال: در این حالت، هیچ محتوایی در حافظه کش ذخیره نمیشود. این حالت باعث کاهش عملکرد میشود، اما مصرف حافظه را کاهش میدهد.

-
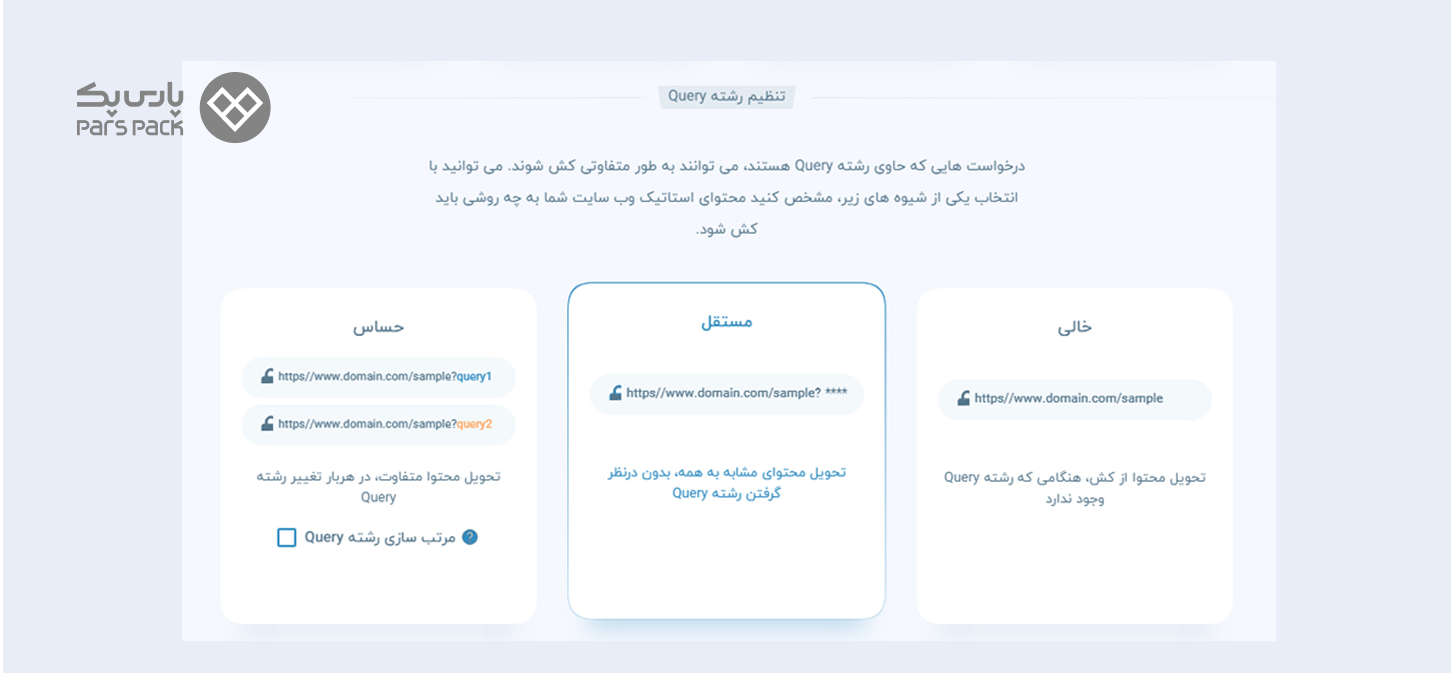
در بخش تنظیم رشته Query میتوانید مشخص کنید که محتوای استاتیک وبسایتتان به چه روشی کش شود. درخواستهایی که حاوی رشته Query هستند، میتوانند به روشهای مختلفی کش شوند. شما میتوانید با انتخاب یکی از گزینههای زیر، نحوه کش محتوای استاتیک وبسایت خود را تعیین کنید.
-
رشته Query پارامتری اختیاری است که میتوان آن را در انتهای آدرس URL یک صفحه وب قرار داد. این رشته میتواند برای فیلترکردن نتایج جستوجو، سفارشیکردن ظاهر صفحه یا افزودن اطلاعات اضافی به صفحه استفاده شود.

- سه حالت برای تنظیم رشته کوئری وجود دارد که با انتخاب هر کدام عملیات متفاوتی اتفاق میافتد.
- مستقل: محتوای استاتیک با هر رشته Query متفاوت در کش ذخیره میشود. بنابراین، همه کاربران، صرف نظر از اینکه از چه رشته Query استفاده میکنند، محتوای یکسانی را دریافت خواهند کرد.
- خالی: محتوای استاتیک با رشته Query خالی در کش ذخیره میشود. در حالتی که رشته Query وجود ندارد، محتوای استاتیک بهصورت پیشفرض از کش تحویل داده میشود. این بدان معناست که وب سرور از کش برای ارسال محتوای استاتیک به کاربر استفاده میکند. این کار باعث میشود که محتوای استاتیک سریعتر به کاربر تحویل داده شود، زیرا سرور نیازی به پردازش مجدد محتوای استاتیک ندارد.
- حساس: محتوای استاتیک با رشته Query متفاوت در کش ذخیره میشود. این بدان معناست که هر بار که درخواستی با رشته Query متفاوت برای یک محتوای استاتیک ارسال شود، محتوای متفاوتی تحویل داده خواهد شد. با کلیک روی گزینه مرتبسازی رشته Query میتوانید کوئریهای متفاوت را مرتب کنید.
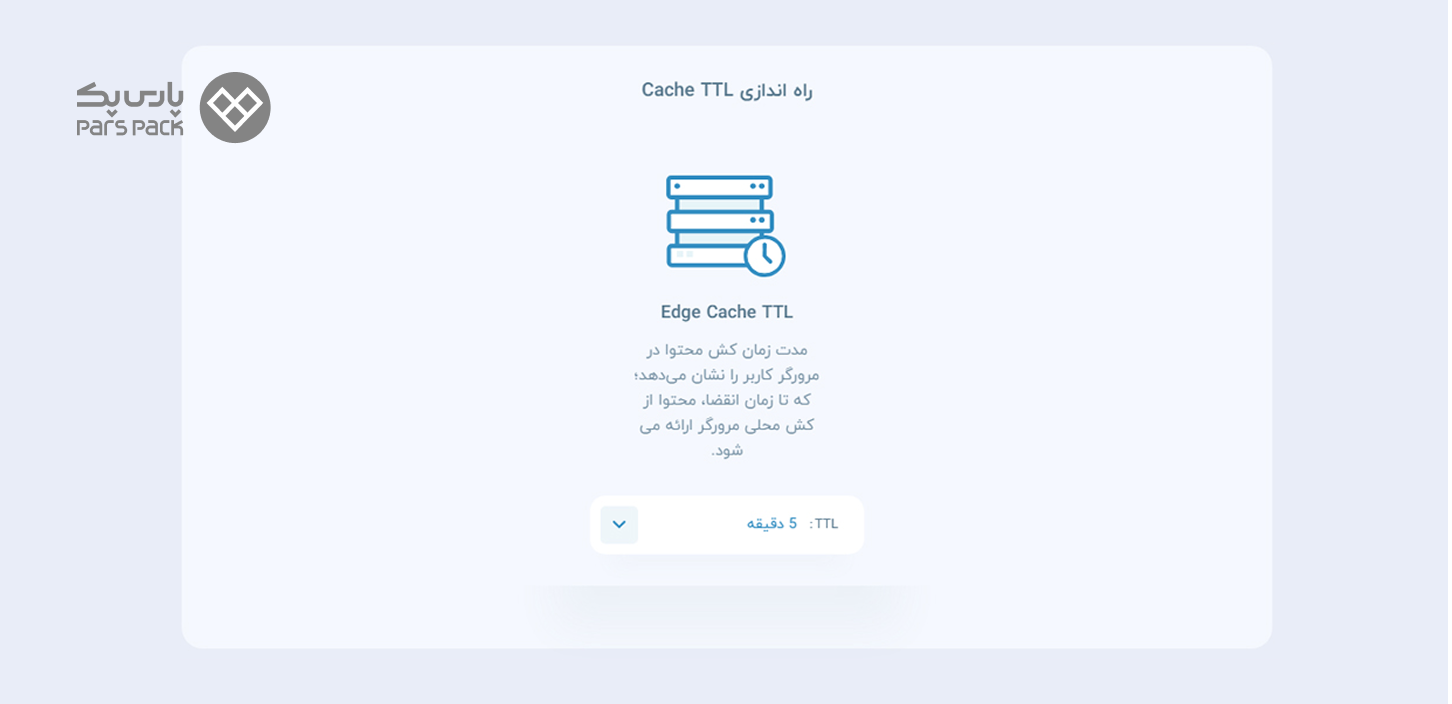
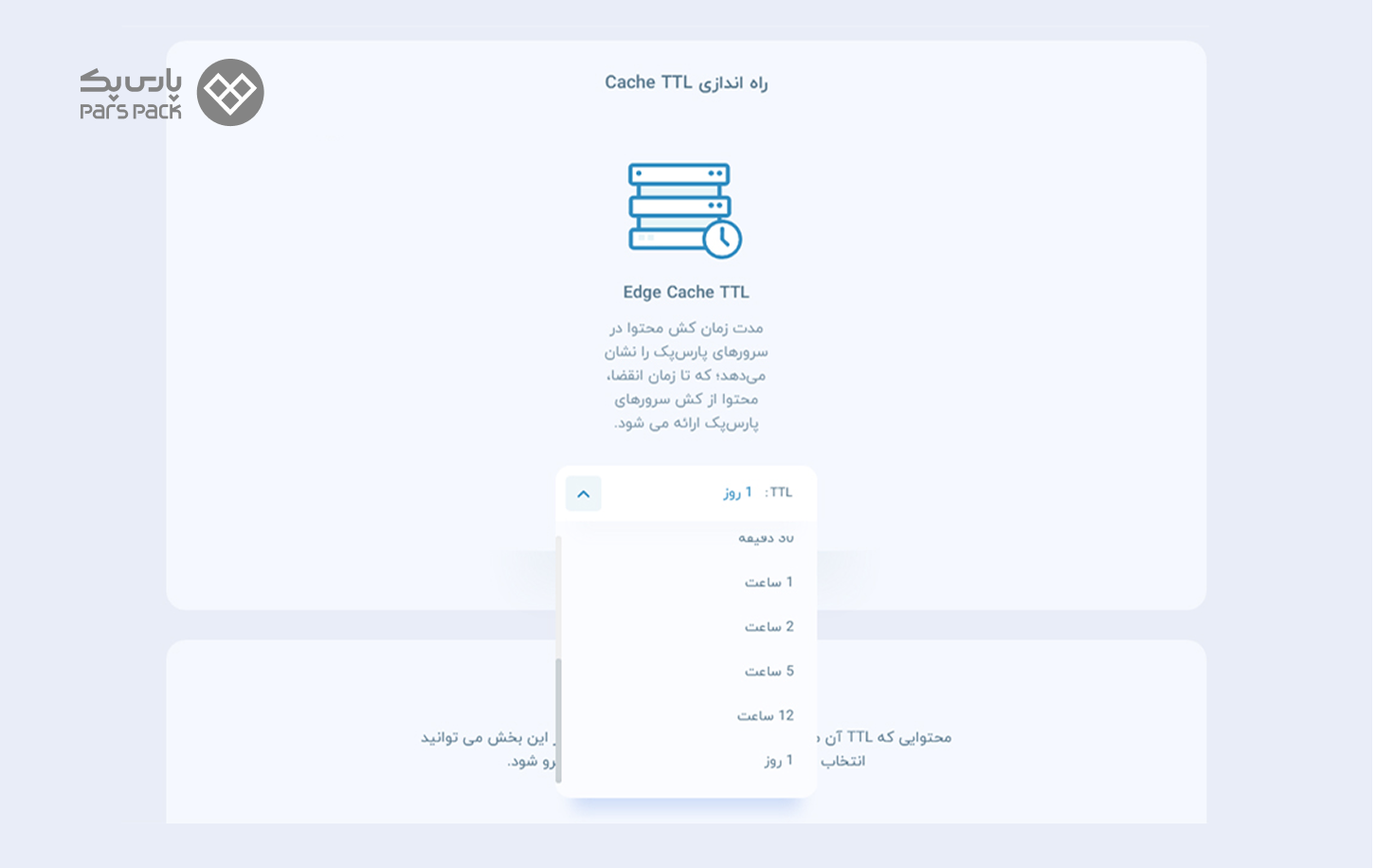
- در بخش راهاندازی Cache TTL میتوانید مدت زمانی را که محتوا در سرورهای پارسپک ذخیره میشود را از یک دقیقه تا یک روز بهدلخواه تنظیم کنید. این مدت زمان، TTL نام دارد. محتوا تا زمانی که TTL منقضی شود، از کش سرورهای پارسپک ارائه میشود.

- برای تغییر زمان TTL، لیست کشویی را بازکرده و مدت زمان ذخیرهسازی محتوای وبسایت خود در سرورهای پارسپک را بهصورت دقیقه یا روز تعیین کنید. دراینصورت، محتوا تا زمانیکه TTL منقضی شود، از کش سرورهای CDN پارسپک ارائه میشود.

- در آخرین بخش از تنظیمات کَشینگ CDN پارسپک، گزینه «Stale Caching» قرار دارد. این گزینه برای نمایش محتوای قدیمی در شرایط خاص استفاده میشود. محتوایی که TTL آن گذشته باشد، دیگر تازه نیست. با فعال کردن گزینه Stale Caching، میتوانید مشخص کنید که در شرایط خاص، محتوای قدیمی به کاربران نمایش داده شود.

- اگر میخواهید هنگام قطعی سرور اصلی، محتوای قدیمی به کاربران نمایش داده شود، گزینه Stale Caching را فعال کنید.
مفهوم محتوای استاتیک و داینامیک (ایستا/پویا):
-
صفحههای وب براساس طراحی وبسایت میتوانند استاتیک یا داینامیک باشند.
-
صفحههایی که محتوای ثابت دارند و طی بازههای زمانی محتوایشان تغییرات زیادی نداشته باشد، صفحههای ایستا یا ثابت نام دارند.
-
این در حالی است که صفحههای داینامیک یا پویا محتوایشان طی بازههای زمانی مختلف با تغییرات نسبتاً زیادی همراه است.
-
باتوجه به مفهوم ایستا و پویای صفحههای وب، سرویس سیدیان چهار انتخاب را برای کَشینگ دراختیارتان قرار میدهد.
- No Caching: با انتخاب این گزینه یعنی هیچ اطلاعاتی کَش نشود و اطلاعات ازطریق سرویس میزبانی به کاربران ارائه شود.
- Static Caching: استاتیک کَش برای وبسایتهایی مناسب است که اطلاعات صفحههایشان بهصورت مداوم تغییر نمیکند و فقط برخی اوقات ممکن است محتوای جدیدی به آنها افزوده شود. دراینصورت برای وبسایتهای با تغییرات کم گزینه استاتیک کَشینگ میتواند گزینه مناسبی باشد.
- Smart Caching: در اسمارت کَشینگ با اعمال تغییرات در صفحهها بهصورت هوشمند محتواها بررسی و در حافظه سرورهای لبه ذخیره میشوند.
- Always Caching: این گزینه نشان میدهد که اطلاعات وبسایت همیشه در حافظه سرورهای شبکه توزیع محتوا ذخیره شوند. بدین ترتیب حتی درصورت حذف دامنه یا زیردامنه، همچنان اطلاعات کَششده سیدیان به آنها نمایش داده میشود.
-
بهصورت پیشفرض ذخیرهسازی محتوای وبسایتها روی حالت «Smart Caching» قرار دارد و تغییرات محتواهای وبسایت بهطور خودکار بررسی میشود.
-
درصورت ایجاد تغییرات محتواهای جدید کَش خواهند شد. بنابراین، براساس کارکرد وبسایتتان میتوانید حالتهای مختلفی برای ذخیرهسازی دادههای وبسایتتان در سرورهای CDN انتخاب کنید.