تنظیمات دیگر
در بخش تنظیمات دیگر، گزینههای متنوعی برای بهرهمندی از امکانات شبکه توزیع محتوای پارسپک ارائه شده است. این گزینهها به شما کمک میکنند تا سرعت و امنیت وبسایت خود را افزایش دهید، سوابق پرداخت خود را پیگیری کنید و در صورت نیاز، سرویس CDN را از روی وبسایت خود حذف کنید.
۱. در بخش بهینهسازی، میتوانید تنظیمات کش محتوا را تغییر دهید تا محتوای وبسایت شما با سرعت بیشتری به کاربران ارائه شود. همچنین، میتوانید از قابلیت Minify برای کاهش اندازه فایلهای CSS و JavaScript استفاده کنید.
۲. در بخش قوانین صفحات خطا، میتوانید صفحات خطای سفارشی برای خطاهای مختلف ایجاد کنید. این کار به شما کمک میکند تا تجربه کاربری بهتری برای کاربران خود فراهم کنید.
۳. در بخش شبکه، میتوانید تنظیمات ریدایرکت و HTTP را برای وبسایت خود سفارشیسازی کنید. این کار به شما کمک میکند تا امنیت و عملکرد بارگذاری محتوا برای کاربران در مناطق مختلف جهان را بهبود دهید.
۴. در بخش صفحات سفارشی، میتوانید صفحات سفارشی برای نمایش محتوای وبسایت خود ایجاد کنید. این کار به شما کمک میکند تا کنترل بیشتری بر نحوه نمایش محتوای خود داشته باشید.
۵. در بخش سوابق پرداخت، میتوانید سوابق پرداخت خود را مشاهده کنید.
۶. درنهایت، در بخش حذف سرویس، میتوانید سرویس CDN را از روی وبسایت خود حذف کنید.
بهینهسازی
۱. در بخش بهینهسازی میتوانید فرایند کَشینک محتوای وبسایتتان را بهینهسازی کنید.
۲. سرویس سیدیان پارسپک این امکان را به شما میدهد تا با کمینهسازی (Minify) انواع فایلها مانند فایلهای HTML ،CSS ،JS و تصاویر میزان مصرف ترافیک و سرعت بارگذاری وبسایتتان بهبود پیدا کند.
۳.با فعالسازی گزینه «خلاصهسازی تصویر»، حجم تصاویر وبسایتتان کاهش پیدا میکند. این کار باعث افزایش سرعت بارگذاری صفحههای وبسایت میشود.

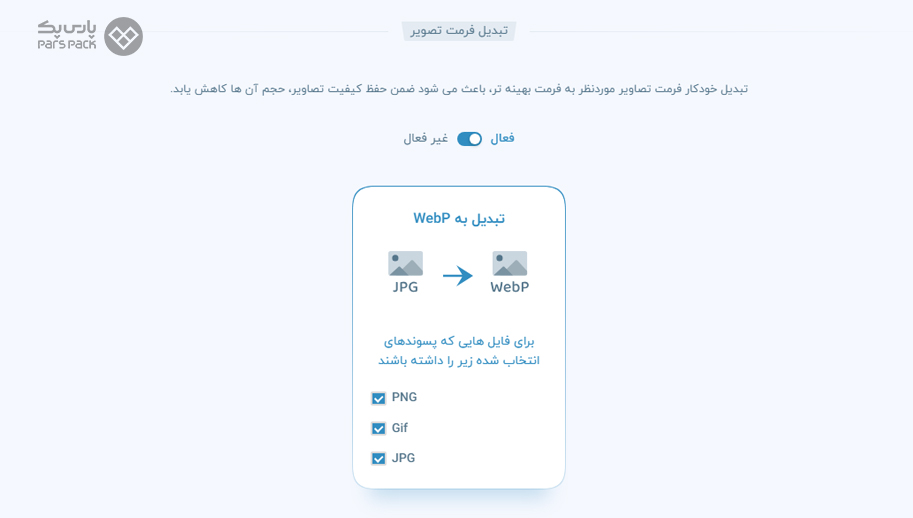
۴. در بخش «تبدیل فرمت تصویر» میتوانید فرمت تصاویر را از JPG و GIF یا PNG به WEBP تغییر دهید. تبدیل خودکار فرمت تصاویر به فرمتهای بهینه، میتواند حجم تصاویر را با حفظ کیفیت آنها کاهش دهد.

۵. بهترین فرمت تصویر در وب «WebP» است و استفاده از آن باعث افزایش سرعت وبسایت میشود. چراکه تصاویر را فشرده و کیفیت آنها را حفظ میکند. این فرمت توسط شرکت گوگل در سال ۲۰۱۰ ارائه شده است و استفاده از آن باعث بالا رفتن سرعت و بهبود عملکرد صفحههای وب میشود.
۶. در این صفحه میتوانید برای دامنه و زیردامنههایتان مشخص کنید که فرمت تصویر صفحههای وبسایتتان به فرمت WebP تبدیل شود.
۷. اینکار علاوهبر افزایش سرعت، تجربه کاربری بهتری برای وبسایت فراهم میکند.
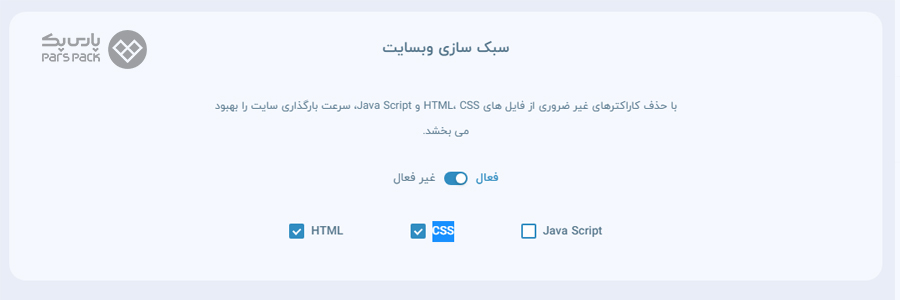
۸. در بخش سبکسازی سایت میتوانید کدهای وبسایتتان را بهینه کنید. حذف کاراکترهای غیر ضروری از فایلهای HTML ،CSS و JavaScript باعث بهبود سرعت بارگذاری سایت میشود.
۹. تیک فایلهای HTML ،CSS و JavaScript را بزنید و روی گزینه فعالسازی کلیک کنید تا بهینهسازی فایلهای وبسایت شما انجام شود.

قوانین صفحات
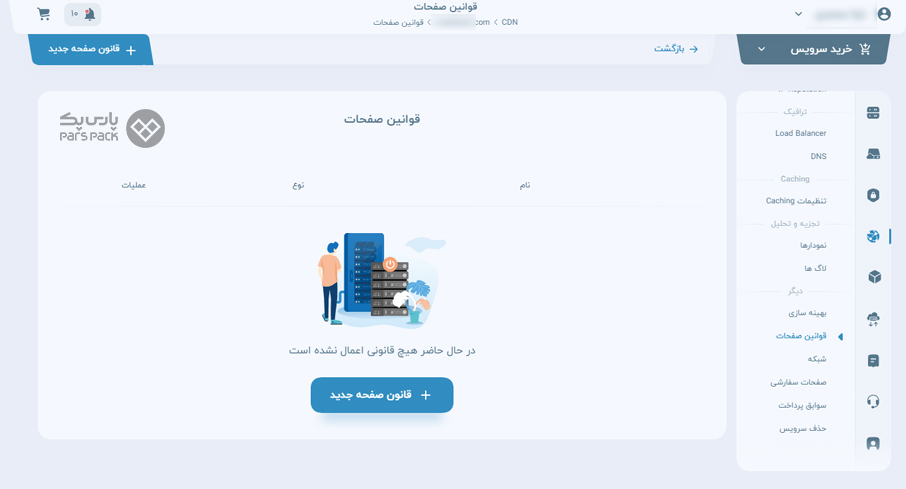
۱. در قسمت قوانین صفحات میتوانید برای اهداف مختلفی Ruleهای مشخصی تعریف کنید.

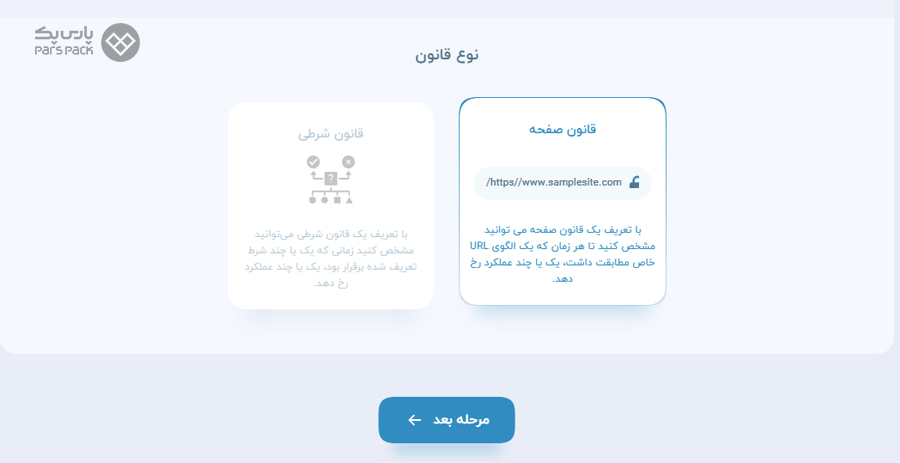
۲. برای ایجاد قانون روی گزینه «قانون صفحه جدید» کلیک کنید. در صفحه باز شده نوع قانون مد نظرتان را از بین «قانون صفحه» و «قانون شرطی» انتخاب و روی گزینه مرحله بعد کلیک کنید.

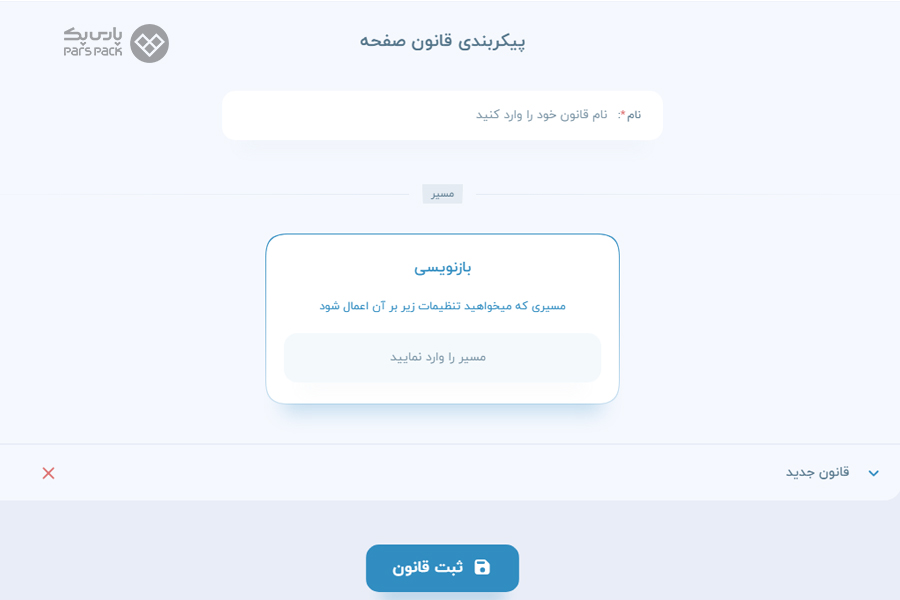
۳. در صفحه جدید نام قانون را وارد کرده و مسیر مدنظرتان را برای اعمال قانون انتخاب و روی گزینه ثبت قانون کلیک کنید.

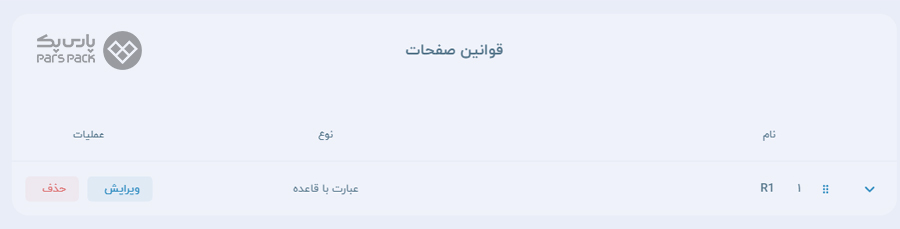
۴. با این کار قانون شما ایجاد میشود و میتوانید آن را در بخش قوانین صفحات مشاهده کنید.

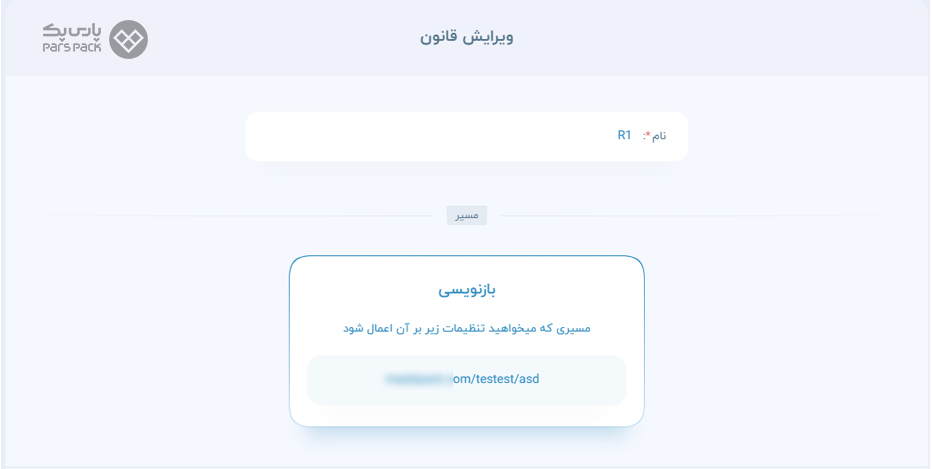
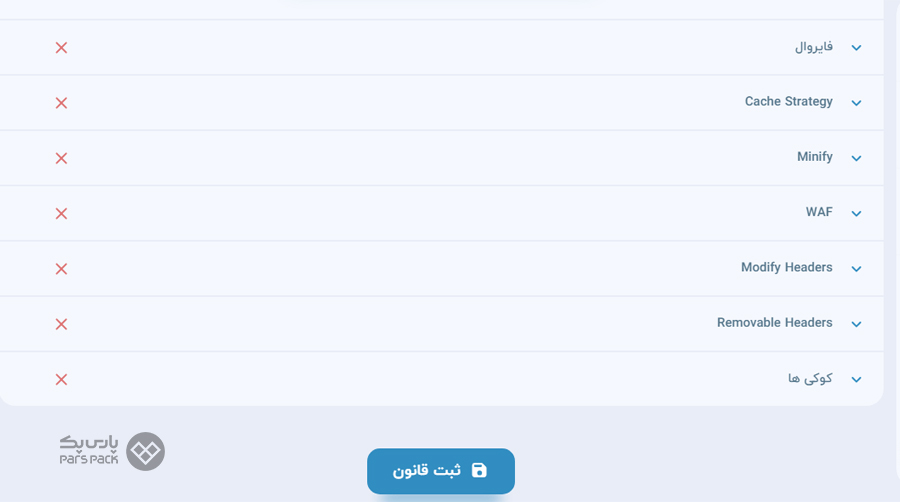
۵. با کلیک روی دکمه ویرایش، میتوانید ویژگیهای قانون خود مانند نام، مسیر، فایروال، سفارشیسازی و حذف هدر و کوکیها و… را تغییر دهید.


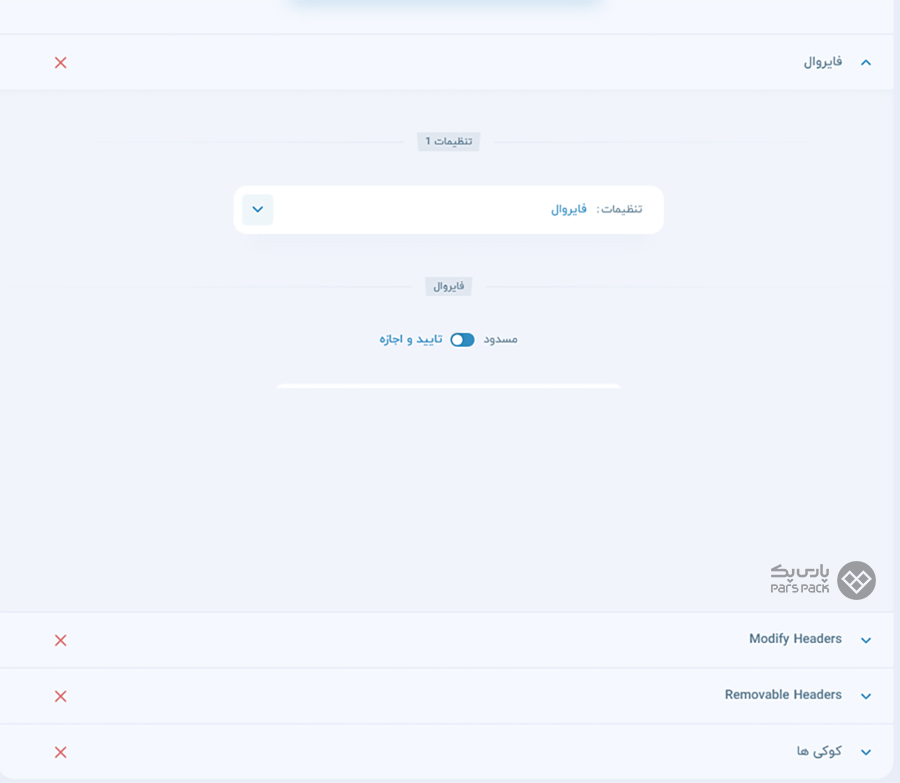
۶. با کلیک روی هر یک از گزینهها تنظیمات آن باز میشود و میتوانید براساس نیاز خود آنها را سفارشیسازی کنید.

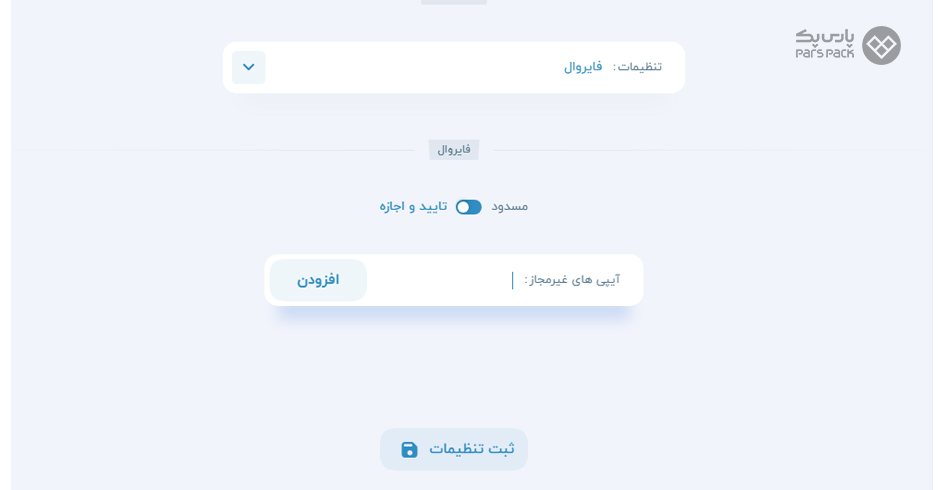
۷. برای مثال، در بخش فایروال میتوانید دسترسی IPها را روی تایید و اجازه یا مسدود تنظیم کنید.
۸. همچنین، برای مسدودسازی IPهای غیرمجاز آنها را در کادر مربوطه واردکرده و روی گزینه افزودن کلیک کنید. اگر روی گزینه ثبت تغییرات بزنید، تنظیمات بهروزشده و وبسایت شما با قوانین جدید به کاربران سرویسدهی میکند.

شبکه
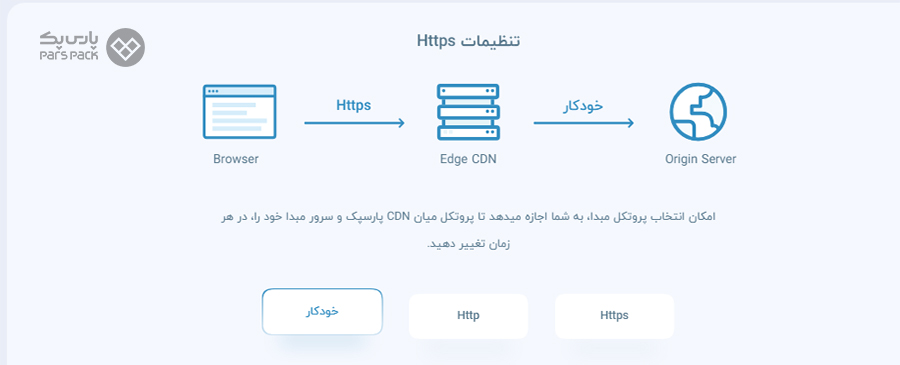
۱. در بخش شبکه میتوانید تنظیمات HTTPS را برای سرور مبدا و سرورهای CDN انتخاب کنید. در این بخش اتصال گواهی امنیتی در مرورگر - CDN - سرور را بهصورت گرافیکی مشاهده کنید.

۲. با انتخاب هر یک از گزینههای خودکار، HTTP و HTTPS فرایند اتصال SSL بین سیدیان و سرور را میتوانید مشاهده کنید.
۳. برای مثال، در تصویر بالا اتصال HTTPS برقرار است و اطلاعات مبادلهشده رمزنگاری میشوند.
۴. درصورت غیرفعالبودن اساسال صفحهای مانند تصویر زیر نمایش داده میشود که نشاندهنده فعالنبودن SSL برای دامنه وبسایتتان است.

۵. در قسمت بازنویسی HTTP به HTTPS تنظیماتی وجود دارد که با آن میتوانید ارتباط بین مرورگر و سیدیان را مدیریت کنید.
۶. برای مثال، با انتخاب گزینه غیرفعال «بازنویسی HTTP به HTTPS» وبسایتتان ازطریق CDN بهصورت HTTP دردسترس کاربران قرار میگیرد.

۷. فعالنبود گواهی SSL بهصورت گرافیکی در بخش بالای صفحه مانند تصویر زیر نمایش داده میشود.

۸. در قسمت «پروتکل HSTS» با فعالکردن گزینه HSTS انتقال از HTTP به HTTPS بهصورت خودکار انجام خواهد شد. فعالسازی پروتکل HSTS، اتصال HTTPS را برای وبسایت اجباری میکند و به این ترتیب امنیت کاربران را افزایش میدهد.

۹. شما میتوانید مدت اعتبار این پروتکل را برحسب ثانیه مشخص کنید.
۱۰. این پروتکل مکانیسم امنیتی است که به افزایش امنیت وبسایتها کمک زیادی میکند و باعث جلوگیری از دسترسی افراد غیرمجاز به دادههای مهم میشود.
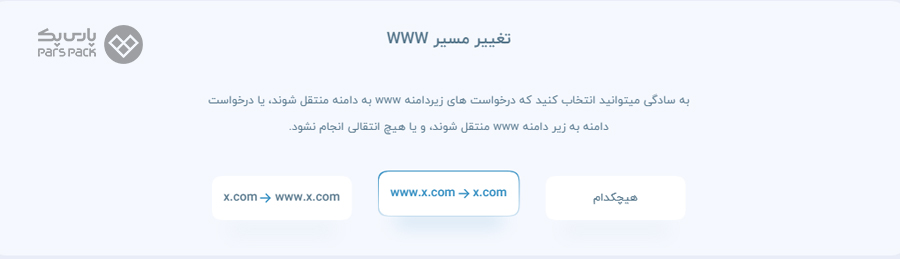
۱۱. در قسمت «تغییر مسیر www» میتوانید تعیین کنید که درخواستهای زیر دامنه www به دامنه اصلی یا درخواستهای دامنه اصلی به زیر دامنه www منتقل شوند یا هیچ انتقالی انجام نشود.

۱۲. برای مثال، اگر بخواهید در هنگام ورود به دامنه «maahpack.com» آدرس دامنه شما بهصورت www.maahpack.com یا بالعکس نمایش داده شود، میتوانید تنظیمات آن را در این بخش شخصیسازی کنید.
۱۳. یکی از گزینهها را بهدلخواه انتخاب کنید تا عملیات ریدایرکت بهصورت خودکار انجام شود.
طراحی صفحات سفارشی
۱. با انتخاب گزینه «صفحات سفارشی» در پنل کاربری پارسپک امکاناتی ارائه میشود که با استفاده از آنها میتوانید پیغامهای خطای وبسایتتان را سفارشیسازی کنید.

۲. اگر با اتصال دامنه وبسایت به سیدیان با خطاهایی روبهرو شوید؛ میتوانید با طراحی صفحههای خطا دلیل بروز خطا یا مدت زمان حل آن را به کاربران اطلاع دهید.
۳. دراینصورت صفحهای که پیشنمایش آن را در این قسمت خواهید دید، هنگام بروز خطا در وبسایتتان به کاربران نمایش داده میشود.
۴. این قابلیت برای پلنهای تجاری سیدیان است و امکان استفاده از آن برای پلن رایگان وجود ندارد.
۵. اگر از پلن تجاری CDN پارسپک استفاده میکنید، با انتخاب زبان و نوع صفحات خطا، صفحه خطای شما طراحی خواهد شد.
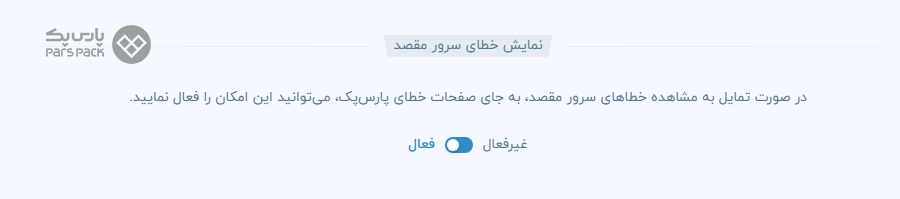
۶. در صفحه صفحات سفارشی، میتوانید گزینه «نمایش خطای سرور مقصد» را فعال یا غیرفعال کنید. با فعال کردن این گزینه، خطاهای سرور اصلی بهجای صفحات خطای پارسپک نمایش داده میشوند.

۷. برای صفحات خطای وبسایت خود، میتوانید از بین سه زبان فارسی، انگلیسی و ترکی، زبان مورد نظر خود را انتخاب کنید.

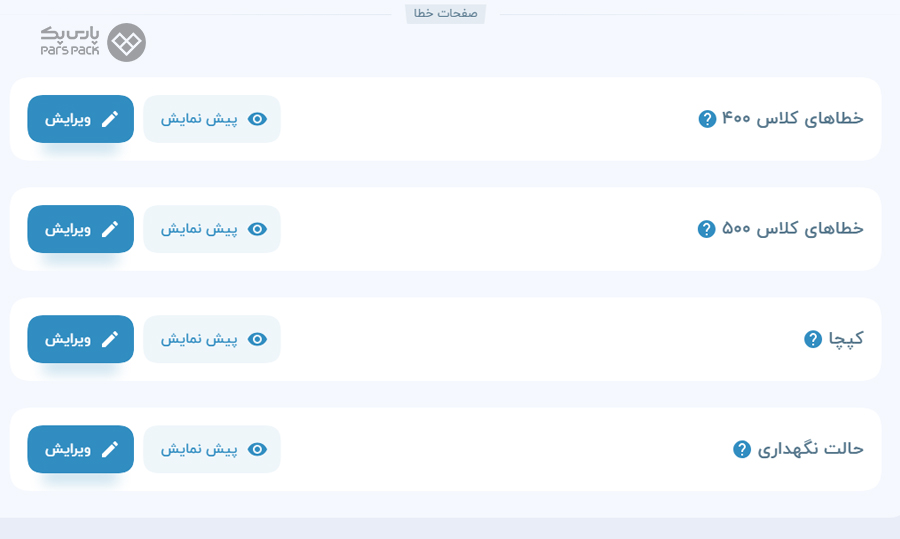
۸. برای مشاهده تنظیمات صفحههای خطا، یکی از انواع خطاها را از بین گزینههای موجود انتخاب کنید. گزینههای موجود شامل خطاهای کلاس ۴۰۰، خطاهای کلاس ۵۰۰، کپچا و حالت نگهداری هستند.

۹. میتوانید هر کدام از این خطاها را ویرایش کنید یا پیشنمایشی از آنها را مشاهده کنید.
- خطاهای کلاس ۴۰۰: این بخش مربوط به خطاهایی است که به دلیل اشتباه سمت کاربر رخ میدهند، مانند خطاهای ۴۰۴، ۴۰۳، ۴۰۱ و … .
- خطاهای کلاس ۵۰۰: این بخش مربوط به خطاهایی است که به دلیل مشکلات سرور رخ میدهند، مانند خطای داخلی سرور.
- کپچا: این بخش مربوط به نمایش صفحه Captcha در هنگام بروز خطا است.
- حالت نگهداری: این بخش مربوط به نمایش صفحه حالت نگهداری است. ازجمله خطاهایی که میتوانید برایشان صفحه خطا طراحی کنید شامل خطاهای گروه 4xx (مانند ۴۰۳ و ۴۰۴)، خطاهای 5xx (مانند ۵۰۳ و ۵۰۴) و خطاهای Captcha و Maintenance است.
- خطای ۴۰۳ زمانی اتفاق میافتد که دسترسی مجاز برای مشاهده محتوای صفحه وب مورد نظر را نداشته باشید.
- خطای ۴۰۴ زمانی اتفاق میافتد که آدرس مورد نظر شما وجود نداشته باشد.
- خطای ۴۲۹ بهدلیل درخواستهای بیش از حد مجاز نمایش داده میشود. برای مثال، این خطا زمانی اتفاق میافتد که IP کاربر بهدلیل تنظیمات Layer7DDoS بلاکشده باشد.
- خطای ۵۰۳ زمانی اتفاق میافتد که وب سرور توانایی پاسخگویی به درخواستهای کاربران را نداشته باشد. برای مثال، این خطا برای زمانی است که ترافیک ورودی بیش از حد توان وب سرور باشد و نتواند به تمامی درخواستها پاسخ دهد یا سرور CDN دچار مشکل شده باشد و حتی زمانیکه وبسایت شما روی سیدیان تعریف نشده باشد، خطای ۵۰۳ رخ میدهد.
- Captcha نوعی اقدام امنیتی است که بهعنوان تست احراز هویت شناخته میشود. خطای Captcha زمانی اتفاق میافتد که پاسخ مناسبی به سوالهای کپچا ارائه نشده باشد (من ربات نیستم).
- خطای Maintenance زمانی اتفاق میافتد که شما گزینه Maintenance Mode را در تب سایر تنظیمات فعال کرده باشید.
- این خطا تا زمانیکه گزینه Maintenance Mode را خاموش نکنید به کاربران نمایش داده خواهد شد.
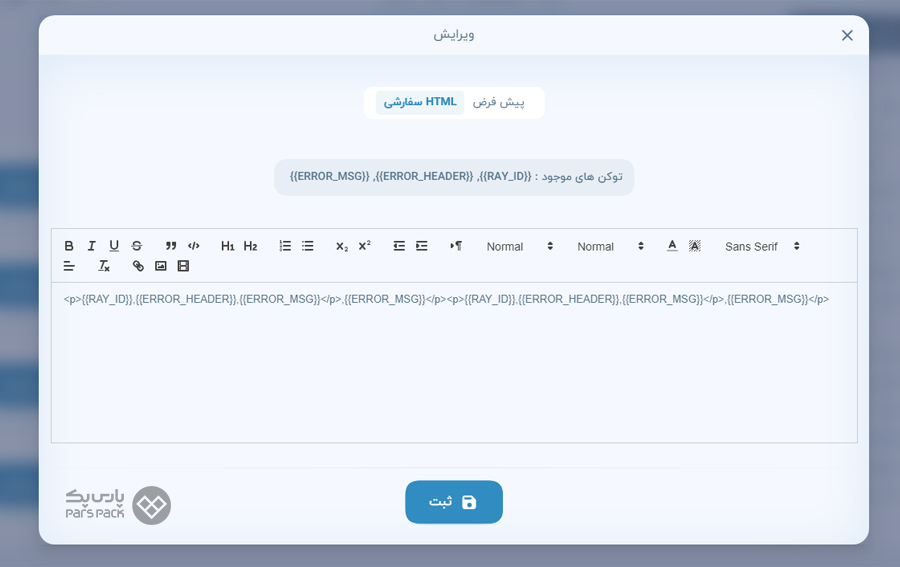
۱۰. با کلیک روی گزینه «ویرایش»، میتوانید صفحهای که میخواهید به کاربران نمایش دهید را سفارشی کنید.

۱۱. در صفحه بازشده دو تب «پیشفرض» و «HTML سفارشی» وجود دارد. با واردکردن کدهای HTML در کادر مربوطه میتوانید صفحه خطا را بهراحتی طراحی کنید.
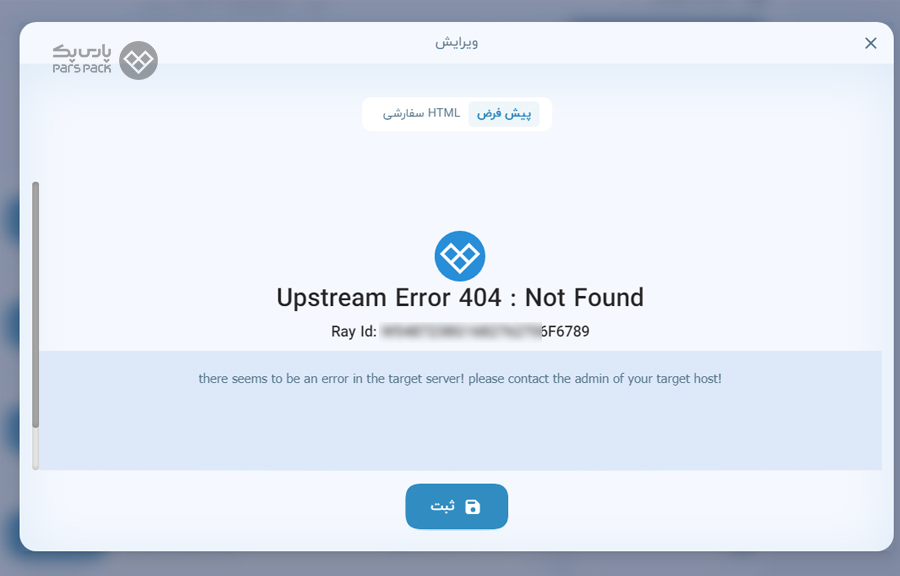
۱۲. در قسمت پیشفرض، یک صفحه نمونه با مفهوم خطای ۴۰۴ برای شما نمایش داده میشود. شما میتوانید از این قسمت برای صفحه خطا خود استفاده کنید.

۱۳. پیشنهاد میکنیم صفحات خطا را بهصورت سفارشی طراحی کنید تا کاربران در هنگام بروز خطا، تجربه بهتری داشته باشند.